I am a located in the Greater Los Angeles Area
About Me:
Technologies I've worked with:
JavaScript (ES6+), Node.js, React.js, Express.js, MongoDB, GraphQL, HTML5, CSS3, AWS (EC2, Elastic Beanstalk, IAM, ECR) Redux, TypeScript, Git, WebSockets, Authentication (OAuth 2.0), PostgreSQL, Webpack, Tailwind CSS, React Router, Vite, Next.js, Docker
Interests:
🎼 Musician: Had the opportunity to play at Carnegie Hall in middle school!
🍎 Teaching: Have been a tutor for two different companies and an introductory instructor for programming and robotics under Concorde Education!
⚗️ Science: Hence my degree in Biology! I love learning about how everything works!
🎮 Gaming: I'd love to see what games others grew up with. If you'd like, you can add me; my gamer tag is Yoheze.
My Narrative:
🎓 Education:
University of California - Riverside
- Cum Laude (Top 10%) Biology
- Relevant Coursework: Introduction to Computing,
Intro to Statistics, Calculus
Codesmith
- Advanced Residency for Software Engineering
Drag an image!



Experience:
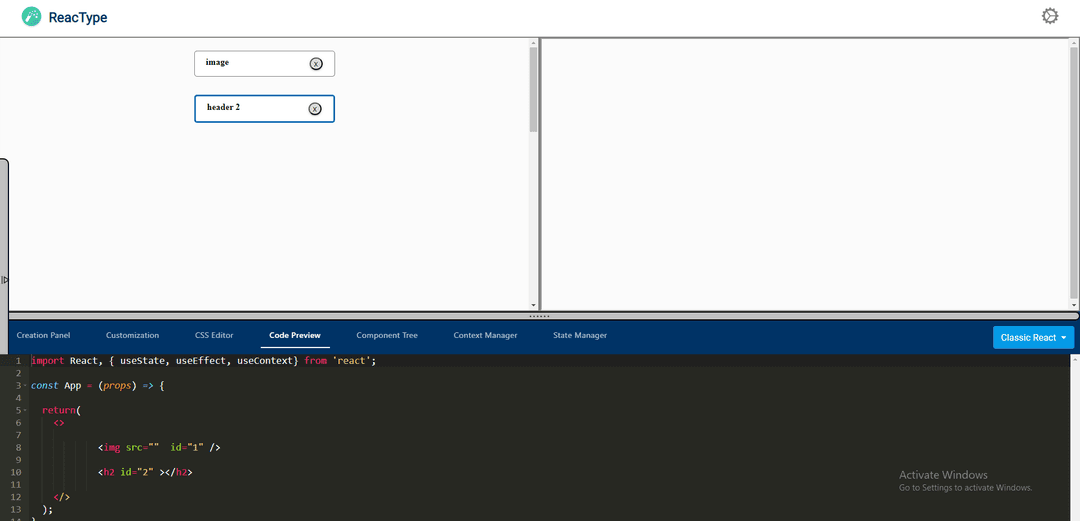
OSLabs - ReacType | 2K+ GitHub Stars (Open Source) | Software Engineer
A React Prototyping tool designed to expedite project commencement for developers by obviating the need for manual generation of React code
Visit the website 👉 here 👈
Tech Stack:
- React
- React Router
- React-DND (Drag and Drop)
- Redux ToolKit
- TypeScript
- Socket.io
- Oauth 2.0
- Material UI
- Jest
- Node
- Express
- MongoDB
- Webpack
- Electron


My team's contributions:
- Oauth 2.0 GitHub and Google Login
- Webpack and Collaborative Rooms with Redux store updates
- Moved all state to Redux ToolKit
- Docker Containerized Application for Deployment
- Some UI/UX Changes
- TLS Certification - HTTPS
- Updated Express Routes
- Added User Ability to Prototype with Tailwind
- Deployed site on AWS with domain name through CNAME keys in DNS configuration
- Updated outdated and end of life dependencies and packages
Prifina - Ovul | Frontend Developer
A period tracking app with the goal of privatizing user data


Visit the company website 👉 here 👈
Tech Stack:
- React
- React-DND
- React Router
- GraphQL
- TypeScript
- JavaScript
- Vite
- Tailwind CSS
- CSS
- HTML
- Node
- Express
My contributions:
- Managed private data, including user PII, using data modeling standards for GraphQL across various service layers, handling specific healthcare information
- Partnered with a multidisciplinary team to design and implement a period tracking application
- Developed an intuitive User Interface and a product splash page utilizing React, TypeScript, and Tailwind CSS
- Established a GitHub organization with a task board and well-defined permissions, optimizing team collaboration and streamlining bug rectification processes
- Enhanced mobile responsiveness for the splash page, with ongoing plans to ensure full mobile compatibility
- Engineered a dynamic menu and crafted accompanying graphs for data visualization across diverse health categories, enhancing user experience and accessibility
Achievements:
Tech Talk:
Featured speaker at Jeeny and Bractlet Tech Talk on the Comparison of Load Balancing Strategies
Open Source Projects:
Note: I will be showing highlights of each project (can't upload entire projects)
Note: This entire portfolio site was built using Next.js for the first time.
